【Swift】ImageViewの使い方
完成図

解説
・プロセス
- 1つ目の画像が表示される
- 画面をタップ
- (4つ目まで繰り返し)
- 4つ目の画像をタップ
- (最初に戻る)
・viewDidLoad()する前にimage_arrayに画像を入れたかったが、エラーが出たので断念。
・タップすると画像が切り替わる動作は、touchesBeganで実装
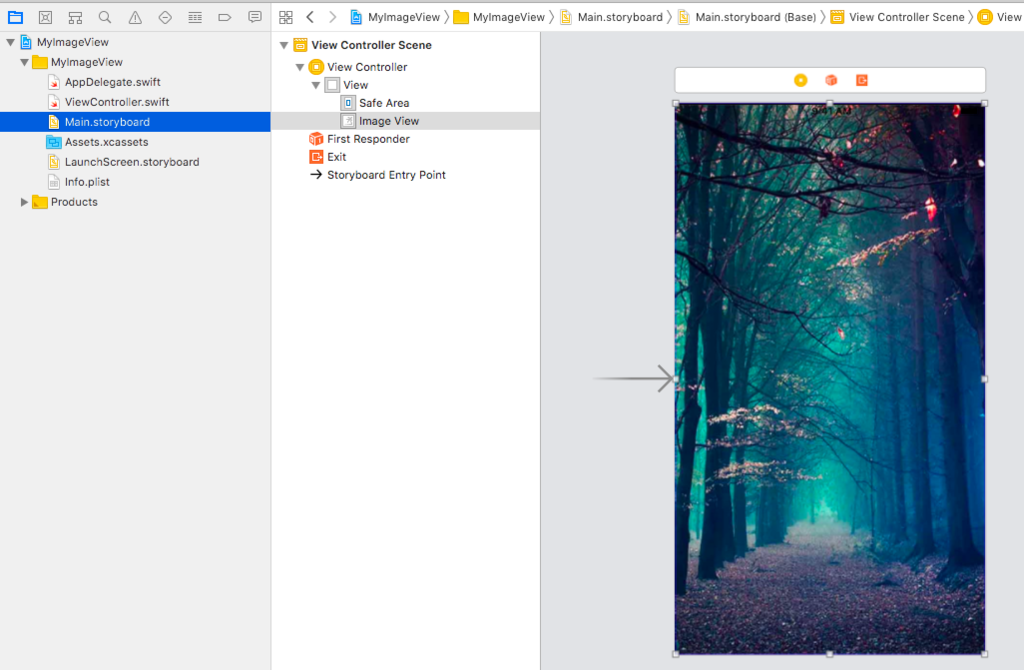
ストーリーボード

ソースコード
import UIKit class ViewController: UIViewController { @IBOutlet weak var ImageView: UIImageView! //画像を用意する let image0 = UIImage(named: "壁紙1.jpg") let image1 = UIImage(named: "壁紙2.jpg") let image2 = UIImage(named: "壁紙3.jpg") let image3 = UIImage(named: "壁紙4.jpg") //複数の画像を入れる配列 var image_array = [UIImage]() //カウンタ変数 var count = 0 override func viewDidLoad() { super.viewDidLoad() //画像を格納した配列を用意 image_array = [image0!,image1!,image2!,image3!] } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() // Dispose of any resources that can be recreated. } //タップ時に呼ばれる override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) { ImageView.image = image_array[count] //もし4つ目の画像になったら if count == 3 { count = -1 } //カウンタ変数を更新 count += 1 } }