【Swift】現在の、年/月/日/時/分/秒、を別々に取得
どうも、ねこきち(@nekokichi1_yos2)です。
現在日時を取得する方法ですが、ネットの記事のほとんどが
- 2020-03-12 15:11:02
の形で算出する方法しかなかったので、備忘録として記載。
ソースコード
let current = Calendar.current print(current.component(.year, from: Date())) //年 print(current.component(.month, from: Date())) //月 print(current.component(.day, from: Date())) //日 print(current.component(.hour, from: Date())) //時 print(current.component(.minute, from: Date())) //分 print(current.component(.second, from: Date())) //秒
結果


【Swift】UUIDで重複しない固有IDを作る
どうも、ねこきち(@nekokichi1_yos2)です。
データベースにデータを保存する場合、
「どうやってユーザーとデータを紐付けるか」
の問題が発生します。
当然、ユーザー別に固有のID(データの羅列)が必要ですので、
- 乱数
が思いつきます。
しかし、乱数は生成する度に別の文字列を生成するので、デバイス側で生成した乱数を保持しなくてはなりません。
もしデータ照合用に乱数をUserDefaultに保存しても、アプリを削除すれば、UserDefaultも削除されてしまいます。
そこで、UUID - ユニークID、の登場です。
UUIDとは?
一言で言うと、重複しない固有のID、です。
参考:https://wa3.i-3-i.info/word13163.html
例えば、IDやパスワードを設定する時、
- 名前
- 誕生日
- キーワード
などの自分だけが知る要素を組み合わせます。
なぜなら、”自分だけ”の要素なので、他ユーザーと差別化でき、重複しづらくなるからです。
かといって、乱数ならまだしも、無限に近いパターンを生み出す法則や算出方法がない限り、99%重複しないIDを作るのは困難です。
しかし、UUIDは予め重複しないIDを生成されるよう設計されてるので、手軽に固有のIDを作れちゃいます。
(確率的にUUIDが重複する確率はほぼ0なので、心配する必要なし。)
参考:
また、UUIDを利用することで
- デバイス別にUUIDが決まっている
- UUIDの生成コードで呼び出すだけ
- 変数などで保持しなくても良い
の利点を活かせます。
なので、
- どうやってIDを生成するか
- どこにIDを保持しておくか
を考える必要がなくなり、データ紐付けの実装が楽になります。
UUIDの生成方法
let uuid = UIDevice.current.identifierForVendor!.uuidString print(uuid)
回数やアプリの初起動に関わらず、常にUUIDは同じです。
シミュレータでもUUIDが生成されます。
↓

iPhone 8 Plus

iPhone 11

【Swift】ScrollViewでページングを実装
こんにちは、@nekokichi1_yos2です。
ScrollViewでページ送りのアニメーションを実装する場合、下記のコードを打つか、
scrollView.isPagingEnabled = true
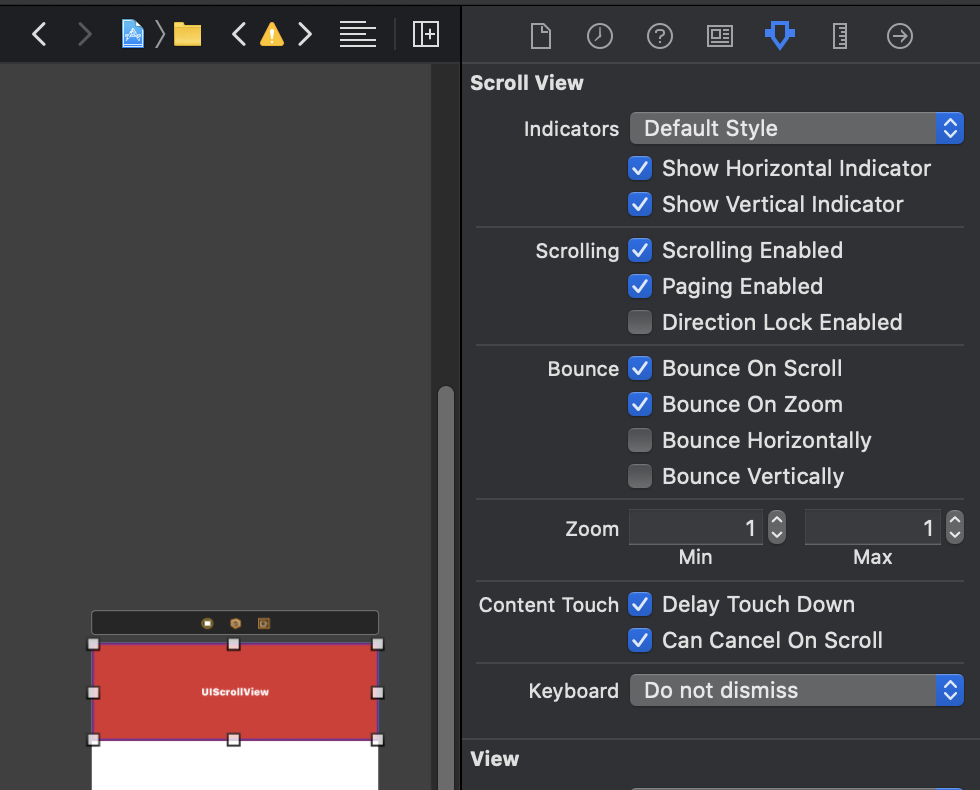
インスペクタの"Paging Enabled"にチェックを入れます。

初期設定のScrollView
↓
PagingEnabledが可能になったScrollView
↓
ただ、ページングを実装する際に注意点があります。
”1度のページングでScrollViewの大きさだけ移動させる”なら、ScrollViewで実装するUIViewの幅(もしくは高さ)は
- ScrollView.frame.size.width(もしくはheight) x ○(数字)
にする必要があります。
もしScrollViewのサイズで割り切れないサイズを設定すれば、下記のように中途半端な幅が余ってしまいます。
(iPhone8のシミュレータ(幅375)で実装。UIViewの幅を1200に設定)
↓
仮に各ページ(ページング後のScrollView)の中央にUI部品を設置する際、ScrolViewのサイズに合わせた方が、
- ScrollViewの幅 / 2 - (UI部品の幅 / 2)
- ScrollViewの高さ / 2- (UI部品の高さ / 2)
のように調整しやすくなります。
なので、1度のスワイプでScrollViewをページングするなら、UIViewをScrollView x 数字のサイズにした方がいいでしょう。
import UIKit class ViewController: UIViewController { @IBOutlet weak var scrollView1: UIScrollView! var vc1 = UIView() override func viewDidLoad() { super.viewDidLoad() //ScrollView上に要素を配置 horizontalScroll() //ScrollViewのページングを可に scrollView1.isPagingEnabled = true } //横スクロール func horizontalScroll() { vc1.frame = CGRect(x: 0, y: 0, width: scrollView1.frame.size.width * 6, height: scrollView1.frame.size.height) for i in 0...6 { let button = UIButton() button.frame = CGRect(x: (i*200), y: 30, width: 80, height: 55) button.setTitle("\(i)", for: .normal) button.setTitleColor(.white, for: .normal) button.layer.borderWidth = 1 vc1.addSubview(button) } scrollView1.addSubview(vc1) scrollView1.contentSize = vc1.bounds.size }
【Swift】ScrollViewで何ページ目か(現在地)を確認
こんにちは、@nekokichi1_yos2です。
(ページングの実装)
↓
ScrollViewで今現在、何ページ目かを知りたい時、contentOffset、を使えばわかります。
contentOffsetとは、初期位置(0,0)からどれだけ移動したかを示すもの。
(ScrollViewで言うと、(0,0)からどれだけスクロールしたかを示す)
x,y座標のそれぞれを取得するなら、contentOffset.x、contentOffset.y、と指定するだけです。
例えば、iPhone 8の幅の分だけスクロールした場合、contentOffset.xの値はiPhone 8の幅の値となります。
画面サイズを1ページとすると、仮にScrollViewで実装するUIViewの幅がiPhone 8の幅ならば、
- contentOffset.x / iPhone 8 の幅 = 初期ページから何ページ目にスクロールしたか
がわかります。
iPhone8の幅が375.0で、750.0(2画面の幅)だけ移動したなら、
- 750.0 / 375.0 = 2.0(ページ目)
に移動したことになります
とりあえず、
- contentOffsetは(0,0)からの移動量
- contentOffset / 画面サイズ = ○ページ目(いくつ画面サイズを移動したか)
と覚えておきましょう。
import UIKit class ViewController2: UIViewController,UIScrollViewDelegate { @IBOutlet weak var scrollView: UIScrollView! @IBOutlet weak var label: UILabel! //ScrollView用のUIView let vc = UIView() override func viewDidLoad() { super.viewDidLoad() scrollView.delegate = self label.text = "\(Int(self.scrollView.contentOffset.x / self.scrollView.frame.size.width))ページ" //ScrollViewの上にView - labelを設置する createScrollView() } func createScrollView() { //scrollViewの幅と高さ let width = Int(self.scrollView.frame.size.width) let height = Int(self.scrollView.frame.size.height) //origin.x,origin.y:UI部品のx,y座標 //今回は4ページなので、scrollView.frame.size.width * 4 vc.frame = CGRect(x: scrollView.frame.origin.x, y: scrollView.frame.origin.x, width: CGFloat(width) * 4, height: CGFloat(height)) //Viewの上にlabelを設置していく for i in 0...3 { let label = UILabel() //UI部品のx,y座標は左上の角なので、それぞれの幅と高さの半分を引く //移動したページの分だけ座標も加算されるので、(width * i) label.frame = CGRect(x: (width / 2) - 75 + (width * i), y: height / 2 - 25, width: 150, height: 50) label.textColor = .black label.textAlignment = .center label.backgroundColor = .cyan vc.addSubview(label) } //scrollViewの上にViewを設置 scrollView.addSubview(vc) scrollView.contentSize = vc.bounds.size } func scrollViewDidEndDecelerating(_ scrollView: UIScrollView) { //ページの移動後、現在のページ番号をlabelに表示 label.text = "\(Int(self.scrollView.contentOffset.x / self.scrollView.frame.size.width))ページ" } }